
- Auteur Stanley Ellington [email protected].
- Public 2023-12-16 00:21.
- Laatst gewijzigd 2025-01-22 16:08.
De typesyntaxis voor een variabele declareren in TypeScript is om een dubbele punt (:) op te nemen na de variabele naam, gevolgd door het type. Net als in JavaScript gebruiken we het trefwoord var om een variabele declareren . Verklaren zijn type en waarde in één verklaring.
Wat zijn op deze manier de variabele scopes die beschikbaar zijn in TypeScript?
TypeScript-variabelen kan van de volgende zijn: scopes : Lokaal Domein :Zoals de naam gespecificeerd, worden gedeclareerd binnen het blok, zoals methoden, lussen enz. Klasse Domein :Als een variabele wordt gedeclareerd in de klasse, dan hebben we daar toegang toe variabele alleen binnen de klas.
Op dezelfde manier, hoe maak je een globale variabele in JavaScript? Verklaren Globale JavaScript-variabelen inside-functie, moet u het vensterobject gebruiken. Bijvoorbeeld: raam.
Bijvoorbeeld:
- functie m(){
- raam. waarde = 100;// globale variabele declareren per vensterobject.
- }
- functie n(){
- alert (vensterwaarde);//toegang tot globale variabele vanuit een andere functie.
- }
Hoe declareer ik in dit verband een globale variabele in Angularjs 7?
- Maak een servicebestand voor globale variabelen: - "constants.service.ts"
- Voeg de ConstantService toe aan de providers van app.module.ts.
- Open de constante om te gebruiken in de koptekstcomponent.
Wat is?: In TypeScript?
Per definitie, TypeScript is JavaScript voor ontwikkeling op applicatieschaal.” TypeScript is een sterk getypeerde, objectgeoriënteerde, gecompileerde taal. TypeScript is een getypte superset van JavaScript gecompileerd naar JavaScript. Met andere woorden, TypeScript is JavaScript plus enkele extra functies.
Aanbevolen:
Hoe initialiseer je een TensorFlow-variabele?

Om een nieuwe variabele te initialiseren op basis van de waarde van een andere variabele, gebruikt u de eigenschap initialized_value() van de andere variabele. U kunt de geïnitialiseerde waarde direct gebruiken als de beginwaarde voor de nieuwe variabele, of u kunt deze als elke andere tensor gebruiken om een waarde voor de nieuwe variabele te berekenen
Is een variabele rente beter dan een vaste rente?

Variabele rentetarieven: wat is het verschil? Een lening met vaste rente heeft dezelfde rentevoet voor de hele leenperiode, terwijl leningen met variabele rente een rentevoet hebben die in de loop van de tijd verandert. Leners die de voorkeur geven aan voorspelbare betalingen, geven over het algemeen de voorkeur aan leningen met een vaste rente, die niet zullen veranderen in kosten
Hoe maak ik een TypeScript?

De eerste zes stappen zijn hetzelfde in alle drie de benaderingen, dus laten we beginnen! Stap 1: Installeer Node. js/npm. Stap 2: Installeer Visual Studio Code of een andere editor. Stap 3: Stel pakket in. Stap 4: Installeer Typescript. Stap 5: Installeer React of Preact. Stap 6: Schrijf wat React-code
Zijn variabele verkoopkosten een variabele kosten?

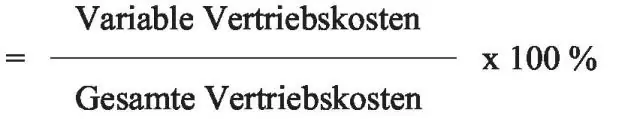
Verkoop- en administratiekosten verschijnen op de resultatenrekening van een bedrijf, net onder de kostprijs van verkochte goederen. Deze kosten kunnen vast of variabel zijn; verkoopcommissies zijn bijvoorbeeld variabele verkoopkosten, afhankelijk van het verkoopniveau dat het verkooppersoneel behaalt
Is een persoonlijke lening een variabele of vaste rente?

Er zijn twee opties als het gaat om de rentetarieven voor persoonlijke leningen: u kunt een vaste of variabele rente krijgen. Een vaste persoonlijke lening rekent een vaste rentevoet, hierdoor veranderen je aflossingen niet gedurende de hele looptijd van de lening. Vaste persoonlijke leningen bieden stabiliteit
