
- Auteur Stanley Ellington [email protected].
- Public 2023-12-16 00:21.
- Laatst gewijzigd 2025-01-22 16:08.
3 antwoorden. Redux is een kleine bibliotheek die staat vertegenwoordigt als ( onveranderlijk ) voorwerpen. En nieuwe statussen door de huidige status door pure functies te leiden om een geheel nieuwe object-/toepassingsstatus te creëren. Maak je geen zorgen als je ogen daar glazig zijn.
Trouwens, is de Redux-status onveranderlijk?
Voor een Redux app, je hele staat boom moet een zijn Onveranderlijk . JS-object, waarbij helemaal geen gewone JavaScript-objecten worden gebruikt. gebruik een Onveranderlijk . JS-bewuste versie van de combineReducers-functie, zoals die in redux - onveranderlijk , als Redux zelf verwacht de staat tree om een gewoon JavaScript-object te zijn.
Moet ik naast het bovenstaande onveranderlijke JS gebruiken? Bij het werken met React en Redux, onveranderlijk gegevens helpen een van hun kernprincipes te versterken: als de app-status niet is gewijzigd, ook niet zou moeten de DOM. Er zijn veel artikelen geschreven over het voordeel van onveranderlijk gebruiken gegevens, zijn enkele van de belangrijkste voordelen: Vereenvoudigde gegevensstroom door apps.
Waarom zou de staat onveranderlijk moeten zijn?
Object zonder staat of object met onveranderlijke staat geeft garantie en vertrouwen voor alle partijen die het consumeren. Onveranderlijk objecten versterken de enkele verantwoordelijkheidsregel vanwege de noodzaak om alle afhankelijkheden door te geven aan de constructor. Onveranderlijkheid blokkeert elke staat verandering tijdens de objectlevenscyclus.
Is een enkele onveranderlijke datastructuur?
Fundamentele principes van Ngrx/Store State is a enkel , onveranderlijke datastructuur . Pure functies die reducers worden genoemd, nemen de vorige status en de volgende actie om de nieuwe status te berekenen. Staat toegankelijk met de Store, een waarneembare staat en een waarnemer van acties.
Aanbevolen:
Wat is een middleware in Redux?

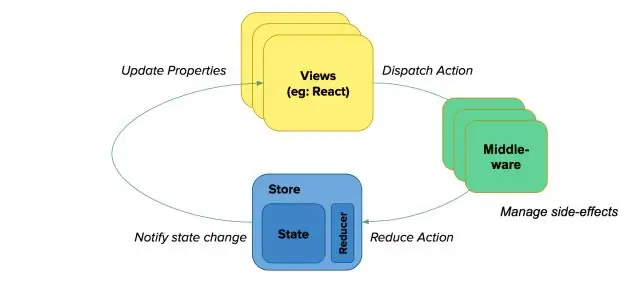
Redux-middleware. Middleware biedt een manier om te communiceren met acties die naar de winkel zijn verzonden voordat ze het verloopstuk van de winkel bereiken. Voorbeelden van verschillende toepassingen voor middleware zijn onder meer het vastleggen van acties, het rapporteren van fouten, het doen van asynchrone verzoeken en het verzenden van nieuwe acties
Waarom is reageren onveranderlijk?

Onveranderlijkheid is een concept dat React-programmeurs moeten begrijpen. Een onveranderlijke waarde of object kan niet worden gewijzigd, dus elke update creëert nieuwe waarde, waarbij de oude ongewijzigd blijft. Onthoud dat, zoals met veel dingen bij programmeren, het een afweging is
